The simple answer to the question what is a sitemap is that this is a map of the site. It is a list of all the pages of a certain site and their relationship to one another. You can have a site map for all your pages, another for all your media including images and videos, and one for all of your files relating to your website.
What is the purpose of a sitemap?
The purpose of the sitemap is to show a visitor to your site the path of all pages and makes everything easier to find in one place. There are two different types of sitemaps but we will talk about them later. Google sends out its crawler regularly to go through your site. When you have a sitemap you can show the importance and the structure of your site. This will make it easier for the algorithm to visualize the structure of your site. By having a sitemap, you can show the hierarchy of your pages and their sub-pages. For example, if you have a business website that offers a service to your clients or visitors, by crawling the sitemap Google can piece together the services you offer in the correct order. Let’s say you are a family lawyer. In your services you could have a drop down regarding parental responsibilities and from that drop down you can have several types of services you can provide your clients in parental responsibility disputes. This way Google will understand the relevance between all the pages and avoid any confusion by ranking your pages and showing them to users for irrelevant topics.
Different types of sitemaps
There are two general types of sitemap: XML and HTML. People mainly use the XML for SEO and crawling purposes and the HTML for the user experience.
What is an XML Sitemap?
An XML (also known as Extensible Markup Language) is an encoded map of your site in order to help search engines better understand your site.
This type of map is similar to a list of all your URLs but with information regarding the frequency in which the content is updated on that certain page and the priority of the crawl. By using the <changefreq> tag in a sitemap you help crawlers such as Googlebot show how frequently a content is posted on the map and refreshing the index as soon as possible.
The other tag you can add is the priority of the page placing importance on the structure of the website. In other words, this shows the crawlers which pages are most important to you. The closer it is to <priority 1> the higher the priority level of the page would be in Google’s eyes.
Imagine having a website with hundred thousand pages (these are usually massive blogs, news websites, or really big ecommerce sites), you can definitely help Google prioritize pages and show the crawler how frequent you add fresh content.
You can also use lower priority and lower frequency for pages’ like Terms of Service, Privacy Policy, About Us, or Contact us. These type of pages are rarely updated and are not of such importance to be indexed in Google since there is almost never information of value that the user will search for in the first place.
These tags also help Google allocate something called “crawl budget”.
What is a crawl budget?
“Crawl Budget is the number of pages Googlebot crawls and indexes on a website within a given timeframe.” – Backlinko
The reason why this is important is because if you don’t get your page indexed then you will probably not rank for anything. Now even if you don’t force a crawl or use a sitemap, eventually (several months), Google will most likely still end up crawling your site because it will pop up somewhere on the internet.
This is an invisible statistic that only Google can view. It is important to prioritize your budget because if you exceed the number of pages on your site’s crawl budget, then you might miss on an index of an important page. Always make sure that you place priority or even add a no-index tag on pages that are of no importance to your users.
By improving the speed of your site, Googlebot can actually end up crawling much more URLs
“Making a site faster improves the users’ experience while also increasing crawl rate.” – Google explaining crawl budget
What is an HTML Sitemap?

HTML sitemaps are a visual representation of your website’s structure. Just like XML, it is a list of all of the most important pages of the website but created for user experience. HTML sitemaps usually avoid adding every single page of your website like an xml map would, but rather focus on mapping the way to your site for the users. These are usually found by domain.com/sitemap or it is located in the footer of most sites.
These type of maps can also serve for other purposes. If you have a lot of important media on your website, you can also create an html map of your most important videos and images that you think will be beneficial for the overall user experience. Unlike xml, html sitemaps can be many. As mentioned above you can have an html map for page structure, media, or files that are available to the users on your website.
How is a sitemap beneficial for SEO?
Biggest benefit of a sitemap is that it notifies Google whenever you have added fresh content or made changes to an existing page. This eliminates the waiting process of Google to find your page whenever it crawls it. It is a best practice because from a SEO perspective, you can always speed up the indexing process and get the sales rolling faster.
You can submit your map into Google’s Search Console tool showing the bot that it should crawl the pages. This way every single page will be crawled right after you submit it.
There is nothing worse than having an important page/product/service not showing up on Google.
Do I need a sitemap?
The answer is absolutely yes. Every website should have a sitemap, especially an xml one. They are a must in order to handle and maintain all the new and old URLs of your website. The bigger a website is, the better it would be to have a sitemap. Having sector sitemaps is ideal for big news outlets, online magazines, online store’s (ecommerce), or any corporate website.
The best way to separate sitemaps on websites is by pages and posts. This can help you to manage both your pages and your posts separately which can help you manage the blog of your website.
How to Create a Sitemap?
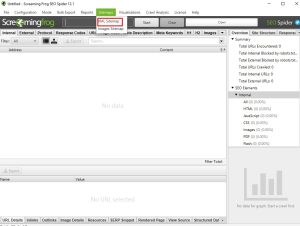
There are several ways of creating a sitemap. One is by using tools like Screaming Frog . This tool is a spider that crawls your website and pulls out information beneficial for site audits. You can use the free version that allows to crawl websites with 500 URLs.

Most websites use built in tools in their CMS such as WordPress. WordPress can automatically update the sitemap file that is built inside. Many people use the Yoast SEO plugin for WordPress, which can divide pages and posts.
Many people also use an online tool, like XML-Sitemaps.com or any other which can crawl your website and give you the file to download. After you have created your sitemaps it is time to upload them into the search Console.
Read about The Top 10 Must Have SEO Tools
Submitting your sitemap to Search Console
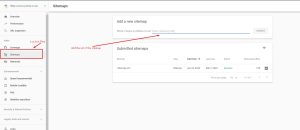
You have to first log into the search console that has your website property validated on. Then you go to sitemap on the left side of the menu. You have a field titled “Add a new sitemap” where you write the URL of the sitemap you have just uploaded.

This will help Google crawl all the pages that are present right after you click submit.
Hope we were able to shed some light on how to create a sitemap and why is it useful.

